Using Google Analytics to Track QR Code Visitors
- 15 MIN Development, Digital Marketing, Support
Creating QR codes for an online marketing campaign is easy as there are countless resources online to assist you in creation, execution and analytics. But getting all those stats to display neatly and in the right place can be a little confusing.

Our guide to perfect QR codes for detailed, useful analytics.
For a recent campaign, we wanted to drive traffic to a microsite through QR codes that were integrated in a print campaign and various POS material. In order for us to gauge how successfully different content drove traffic, we needed a simple way to track the QR links in Google analytics. To do this, we chose to use Google’s “Campaign” feature. This feature allows you to create custom URLs with information embedded in them to track the following:
- Campaign source – e.g. QR Code
- Medium – catalogue or banner
- “Term”- used for paid keywords, not mandatory
- “Content” – not mandatory, used for A/B testing. Use “content” to differentiate ads or links that point to the same URL.
- Name – name your content for testing here. E.g. you have two posters, one with a picture of Santa and one with a Christmas tree. Put in a name that will help you differentiate between them in here
Done correctly, all visitors that use the Google URL to access the content will show up in the Campaigns section of GA neatly nested under the “Names” of the campaigns. E.G. Santa or Christmas tree.
We combine this with the QR code by embedding the Google URL into the QR code.
You can also combine redirects with Google URLs to track direct visitors (e.g. who type in an address). We can cover that later.
The steps below outline the necessary information needed to set up such a campaign as well as how they fit into an overall process.
Step 1: create a spread sheet outlining the elements of QR code creation
This is to help you keep track of what goes where as usually there will be multiple QR code destinations in any given marketing campaign. Use the following for your headings.
Number
For reference purposes
For example, if there are 10 destination pages for your campaign
Location of QR code
This is where each code is printed or being advertised
For example, QR-01 is printed on “Cover page”, QR-02 is printed on a “Poster”
Destination page description
This is where the link will go to
For example, QR-01 is printed on “Cover page” and will link to the “promotions page”. Subsequent pages can be more specific, where applicable.
Website link
This is a short version of the URL, printed alongside the QR code and can be typed in by a visitor
For example, QR-01 is printed on “Cover page” and will link to the “promotions page”. An individual reading the print catalogue cover page sees this QR code promotion and types in the website link underneath it, instead of scanning with their smartphone.
QR link
This is the destination link embedded into the Google URL and QR code, and is activated by scanning it
Name of the file
The QR will come out as a file, insert the name of the file here so you don't forget when sending it off to printers etc.
For example, QR-01 is printed on “Cover page” and will link to the “promotions page”. An individual reading the print catalogue cover page sees this QR code promotion and scans the code instead of typing in the website link.
Step 2: create your QR codes
For dynamic code generation, we recommend the following: qr code and 2d code generator as it creates Scalable Vector Graphic (SVG) QR codes suitable for printing.
Follow the steps, depending on the type of code or action you are creating.
For general set up, please use the following inputs:
Code Type: QR Code (recommended)
Error Correction Level: Medium-High
Block Size in Pixels: 10
Margin Size in Blocks: 1
Output Type: .SVG Scalable vector graphic, which is scalable at any size, best for printing- note files will be largish. Use a compressed format like .png if you don’t need a printable graphic (Note: This will save a file to your PC, it is recommended you also note this file name next to the corresponding QR link column)
Foreground Color: #000000
Background Color: #FFFFFF (Note: You can change these colors if you prefer not to have standard black/white coding)
Step 3: setting up google analytics and QR code re-directs
In order to track where the traffic is coming from, we need to build Google URLs for all QR links.
To do this, use the following resource: campaign url builder
Step 3.1: Enter the URL of your website
This will be the Website URLs listed in your spread sheet.
Step 3.2: Filling in the campaign fields
To complete this you need to fill in the following. Please note, your campaign name is very important- if you want to link all QRs together the campaign name must be consistent.
Campaign source – e.g. QR Code
Medium – e.g. “catalogue” or “banner”
Name – Christmas
Your URL will come out as below- see how the words we put in are now in the URL?
www.website.com.au/?utm_source=QR%2BCode&utm_medium=catalogue&utm_campaign=Christmas
Once you have created unique URLs for all website and QR links, place them in your spread sheet how you see fit.
The next step – google analytics testing and review \
So, once you have generated all the URLs, it’s a good idea to click them and ensure they are going off to the right place.
Once clicked, they should show up in Google analytics at least within 24 hours, but usually quite quickly. Ensure you have selected the right time period in the top right hand corner.
You can find this page under: Traffic Sources > Sources > Campaigns

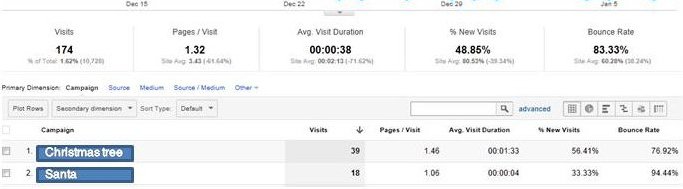
Click on the campaign name to view the visits from the source / medium for that poster- the information will come from whatever you put in the URL builder.
This one has been entered with a direct source as the second “name”. But let’s say you made the “Santa” image into a magazine ad, an online banner, and a QR code. You put the magazine ad with a QR in 2 magazines, GQ and Marie Claire, a banner on “The Age” website just using the Google URL, and the QR in a catalogue and also a poster. You made different Google URLS for each of them, specifying the source and the medium.
In that case your info would display in the above layout, with the source first, then the medium e.g.
QR/ Catalogue
QR / Poster
Magazine – QR / GQ
Magazine – QR / Maire Claire
Banner / The Age
Showing at a detailed level the visitors and the channel they came in via.
And that is how you get sweet, detailed info for your QR and any other link based campaign.
Next: direct urls
You need a website CMS capable of doing simple redirects like WordPress or Joomla.
Ok, you are too lazy to use the content drill down feature to see direct hits on your printed URLs. I get it. It’s way more convenient to get it in the campaign view. Or maybe the real URL is too long for print. That’s ok too.
I will show you how to get users who type in an address rather than click a link or scan a code to show up in your GA campaign view.
Step 1 So, the way to do that is to grab the real URL e.g.
www.website.com.au/guide/santa
This is the end point where your visitors end up.
Step 2 Then think of a snazzy short name like
www.website.com.au/santa
(ensuring it’s not already in use on your site as this will cause issues)
Step 3 Go to Google URL builder, and use the FULL version of the URL (www.website.com.au/guide/santa). Enter all the details, using “direct” as your source. E.g. if you had it below the QR code on the poster, enter source: Direct & medium: Poster.
Step 4 Then, in your website CMS, create a redirect from the SHORT URL, to the Google URL e.g
www.website.com.au/santa
NOW goes to,
www.website.com.au/guide/santa?utm_source=Direct&utm_medium=Poster&utm_campaign=Santa
Which then directs to the actual destination,
www.website.com.au/guide/santa
But passes along the info to Google about who where and how, without all the gobbeldy stuff being printed on your nice poster.
Voila! Now enjoy your easily digested statistics.
Like this article? Share with friends and colleagues